Monthly Web Development Update 4⁄2018: On Effort, Bias, And Being Productive
These days, it is one of the biggest challenges to think long-term. In a world where we live with devices that last only a few months or a few years maybe, where we buy stuff to throw it away only days or weeks later, the term ‘effort’ gains a new meaning.
Recently, I was reading an essay on ‘Yatnah’, ‘Effort’. I spent a lot of time outside in nature in the past weeks and created a small acre to grow some vegetables. I also attended a workshop to learn the craft of grafting fruit trees. When you cut a tree, you realize that our fast-living, short-term lifestyle is very different from how nature works. I grafted a tree that is supposed to grow for decades now, and if you cut a tree that has been there for forty years, it’ll take another forty to grow one that will be similarly tall.
I’d love that we all try to create more long-lasting work, software that works in a decade, and in order to do so, put effort into learning how we can make that happen. So long, I’ll leave you with this quote and a bunch of interesting articles.
“In our modern world it can be tempting to throw effort away and replace it with a few phrases of positive thinking. But there is just no substitute for practice”.
— Kino Macgregor
News
- The Safari Technology Preview 52 removes support for all NPAPI plug-ins other than Adobe Flash and adds support for
preconnectlink headers. - Chrome 66 Beta brings the CSS Typed Object Model, Async Clipboard API, AudioWorklets, and support to use
calc(),min(), andmax()in Media Queries. Additionally,selectandtextareafields now support theautocompleteattribute, and thecatchclause of atrystatement can be used without a parameter from now on. - iOS 11.3 is available to the public now, and, as already announced, the release brings support for Progressive Web Apps to iOS. Maximiliano Firtman shares what this means, what works and what doesn’t work (yet).
- Safari 11.1 is now available for everyone. Here is a summary of all the new WebKit features it includes.

General
- Anil Dash reflects on what the web was intended to be and how today’s web differs from this: “At a time when millions are losing trust in the web’s biggest sites, it’s worth revisiting the idea that the web was supposed to be made out of countless little sites. Here’s a look at the neglected technologies that were supposed to make it possible.”
- Morten Rand-Hendriksen wrote about using ethics in web design and what questions we should ask ourselves when suggesting a solution, creating a design, or a new feature. Especially when we think we’re making something ‘smart’, it’s important to put the question whether it actually helps people first.
- A lot of protest and discussion came along with the Facebook / Cambridge Analytica affair, most of them pointing out the technological problems with Facebook’s permission model. But the crux lies in how Facebook designed their company and which ethical baseline they set. If we don’t want something like this to happen again, it’s upon us to design the service we want.
- Brendan Dawes shares why he thinks URLs are a masterpiece and a user experience by themselves.
- Charlie Owen’s talk transcription of “Dear Developer, The Web Isn’t About You” is a good summary of why we as developers need to think beyond what’s good for us and consider what serves the users and how we can achieve that instead.
UI/UX
- B. Kaan Kavuştuk shares his thoughts about why we won’t be able to build a perfect design or codebase on the first try, no matter how much experience we have. Instead, it’s the constant small improvements that pave the way to perfection.
- Trine Falbe introduces us to Ethical Design with a practical getting-started guide. It shows alternatives and things to think about when building a business or product. It doesn’t matter much if you’re the owner, a developer, a designer or a sales person, this is about serving users and setting the ground for real and sustainable trust.
- Josh Lovejoy shares his learnings from working on inclusive tech solutions and why it takes more than good intention to create fair, inclusive technology. This article goes into depth of why human judgment is very difficult and often based on bias, and why it isn’t easy to design and develop algorithms that treat different people equally because of this.
- The HSB (Hue, Saturation, Brightness) color system isn’t especially new, but a lot of people still don’t understand its advantages. Erik D. Kennedy explains its principles and advantages step-by-step.
- While there’s more discussion about inclusive design these days, it’s often seen under the accessibility hat or as technical decisions. Robert del Prado now shares how important inclusive design thinking is and why it’s much more about the generic user than some specific people with specific disabilities. Inclusive design brings people together, regardless of who they are, where they live, and what they can afford. And isn’t it the goal of every product to be successful by acquiring as many people as possible? Maybe we need to discuss this with marketing people as well.
- Anton Lovchikov shares ways to improve optical adjustments in components. It’s an interesting study on how very small changes can make quite a difference.

Tooling
- Brian Schrader found an unknown feature in Git which is very helpful to test ideas quickly: Git Notes lets us add, remove, or read notes attached to objects, without touching the objects themselves and without needing to commit the current state.
- For many projects, I prefer to use npm scripts over calling gulp or direct webpack tasks. Michael Kühnel shares some useful tricks for npm scripts, including how to allow CLI option parameters or how to watch tasks and alert notices on error.
- Anton Sten explains why new tools don’t always equal productivity. We all love new design tools, and new ones such as Sketch, Figma, Xd, or Invision Studio keep popping up. But despite these tools solving a lot of common problems and making some things easier, productivity is mostly about what works for your problem and not what is newest. If you need to create a static mockup and Photoshop is what you know best, why not use it?
- There’s a new, fast DNS service available by Cloudflare. Finally, a better alternative to the much used Google DNS servers, it is available under
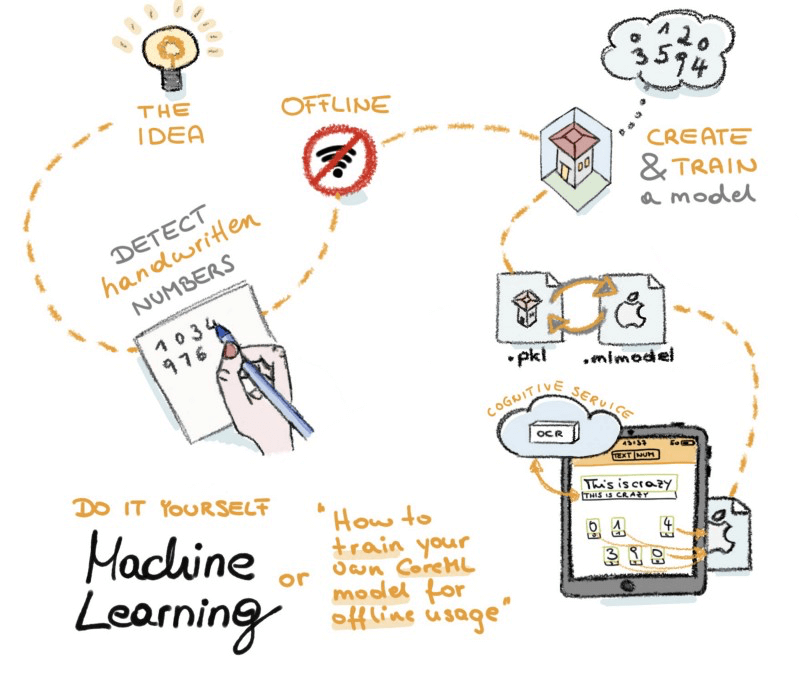
1.1.1.1. The new DNS is the fastest, and probably one of the most secure ones, too, out there. Cloudflare put a lot of effort into encrypting the service and partnering up with Mozilla to make DNS over HTTPS work to close a big privacy gap that until now leaked all your browsing data to the DNS provider. - I heard a lot about iOS machine learning already, but despite the interesting fact that they’re able to do this on the device without sending everything to a cloud, I haven’t found out how to make use of this for apps, yet. Luckily, Manu Rink put together a nice guide in which she explains machine learning in iOS for beginners.
- There’s great news for the Git GUI fans: Tower now offers a new beta version that includes pull request support, interactive rebase workflows, quick actions, reflog, and search. An amazing update that makes working with the software much faster than before, and even for me as a command line lover it’s a nice option.

Security
- HTTP Strict Transport Security (HSTS), especially with preloading, has long been considered one of the best security features to ensure that a browser should connect only securely to a hostname. However, advertisers have found a way to track users with HSTS and using it as a persistent cross-site identifier (known as “super cookie”). The WebKit developers reacted now, and in order to protect the privacy of their users, they weakened the reliability of HSTS by limiting the hostname scope and ignoring an HSTS state for subresource requests to blocked domains.
- PagerDuty just published an open-source version of their internal security training material, full of interesting and easy to understand explanations about common security issues and strategies. This is especially useful as you can give it to people without technical experience.
- Christoph Rumpel shares how he found a way to use his Content Security Policy with the Laravel Response Caching package.
- While Argon2 is the current best practice algorithm to use for hashing (passwords, for example), there are a couple of things developers need to prepare for. For example, it’s easy to DOS yourself using Argon2, so you need to rate limit queries.
- James Fisher shares an interesting way to scam Gmail users, as demonstrated at the example of Netflix.
Web Performance
- This week, a discussion popped up on whether the technique of serving compressive images is still a good idea. Tim Kadlec took it as a trigger to revisit it. He now concludes that we should not use the compressive image technique anymore because of its big memory footprint and rely on new responsive image technologies such as the `
` element or srcsetandsizesattributes instead. - Eric Portis shares the under-the-hood principles of the
wdescriptors andsizesattribute for images. A pretty technical but revealing post that makes you finally understand the magic behind these new responsive image attributes. - Jeremy Wagner shares best practices on how to build a lazy loading mechanism for images and videos. It’s definitely not the quickest solution but the resource shares how to build the best experience and performance based on the latest technologies available in browsers.
Accessibility
- Marcy Sutton explains what’s new in Axe 3.0 which now supports Shadow DOM and which you can run in your automated test suite.
- Patrick H. Laucke shares what the new
:focus-visibleCSS pseudo-selector is about and how we need to write it to ensure backwards compatibility with browsers that don’t support it yet. - Marco Zehe introduces us to the new Accessibility Inspector in Firefox Developer Tools. This is great news and helps make inspecting accessibility issues way easier than it used to be.
CSS
- Amber Wilson shares some insights into what it feels like to be thrown into a complex project in order to do the styling there. She rightly says that “nobody said CSS is easy” and expresses how important it is that we as developers face inconvenient situations in order to grow our knowledge.
- Ana Tudor is known for her special CSS skills. Now she explores and describes how we can achieve scooped corners in CSS with some clever tricks.

JavaScript
- WebKit got an upgrade for the Clipboard API, and the team gives some very interesting insights into how it works and how Safari will handle some of the common challenges with clipboard data (e.g. images).
- If you work with key value stores that live only in the frontend, IDB-Keyval is a great lightweight library that simplifies working with IndexedDB and localStorage.
- Ever wanted to create graphics from your data with a hand-drawn, sketchy look on a website? Rough.js lets you do just that. It’s usually Canvas-based (for better performance and less data) but can also draw SVG paths.
- If you need a drag-and-drop reorder module, there’s a smooth and accessible solution available now: dragon-drop.
- For many years, we could only get CSS values in their computed value and even that wasn’t flexible or nice to work with. But now CSS has a proper object-based API for working with values in JavaScript: the CSS Typed Object Model. It’s only available in the upcoming Chrome 66 yet but definitely a promising feature I’d love to use in my code soon.
- The React.js documentation now has an extra section that explains how to easily and programmatically manage focus states to ensure your UI is accessible.
- James Milner shares how we can use abortable fetch to cancel requests.
- There are a few articles about Web Push Notifications out there already, but Oleksii Rudenko’s getting-started guide is a great primer that explains the principles very well.
- In the past years, we got a lot of new features on the JavaScript platform. And since it’s hard to remember all the new stuff, Raja Rao DV summed up “Everything new in ECMAScript 2016, 2017, and 2018”.
Work & Life
- To raise awareness for how common such situations are for all of us, James Bennett shares an embarrassing situation where he made a simple mistake that took him a long time to find out. It’s not just me making mistakes, it’s not just you, and not just James — all of us make mistakes, and as embarrassing as they seem to be in that particular situation, there’s nothing to feel bad about.
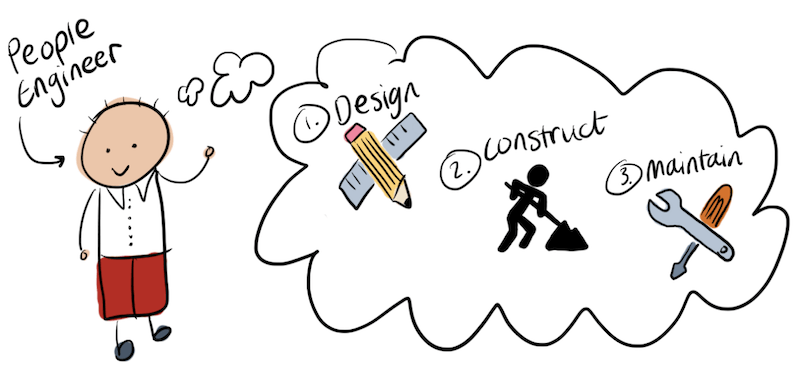
- Adam Blanchard says “People are machines. We need maintenance, too.” and creates a comparison for engineers to understand why we need to take care of ourselves and also why we need people who take care of us. This is an insight into what People Engineers do, and why it’s so important for companies to hire such people to ensure a team is healthy.
- If there’s one thing we don’t talk much about in the web industry, it’s retirement. Jan Chipchase now wrote a lot of interesting thoughts all about retirement.
- Rebecca Downes shares some insights into her PhD on remote teams, revealing under which circumstances remote teams are great and under which they’re not.

Going Beyond…
- Now that we discuss the problems of centralized services like Facebook and Google, decentralization is seen as the savior of the independent web. But I’m sure that if we don’t try to solve the underlying humanitarian issue with technology, nothing will change.
- You might have read the news about the first fatal crash with a self-driving car. A sad milestone that shows how unreliable this technology can be and how far away we still are from being able to rely on such systems.
- A decade ago, smart devices promised to change the way we think and interact, and they have – but not by making us smarter. Eric Andrew-Gee explores the scientific evidence that digital distraction is damaging our minds.
- Fred Pearce wrote about how we can make the world’s largest data centers more efficient. If you wonder why this would be the desired goal, it’s important to know that these data centers are responsible for 3% of the overall global CO2 emissions — as much as the airline industry.
- “A disused coal power station will reopen to solely power crypto currencies.” I have no additional words for this.
We hope you enjoyed this Web Development Update. The next one is scheduled for Friday, May 18th. Stay tuned.
Further Reading
- “Building Hybrid Apps With ChakraCore>,” Eric Rozell
- “Inside Microsoft’s New Rendering Engine For The “Project Spartan”,” Jacob Rossi
- “Server-Side Rendering With React, Node And Express,” Dmitry Nutels
- “A Beginner’s Guide To jQuery-Based JSON API Clients,” Ben Howdle



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

 Register!
Register!


